こんにちは!株式会社iimonでフロントエンジニアをしているおくしまです! 本記事はアドベントカレンダー24日目の記事となります!
■はじめに
Bunのアイコンが可愛くて興味を持ち、調べてみたところ、処理速度が速いとのこと。ますます気になってきました! なのでBunしていきます!
■Bunについて
BunはJavaScriptの実行環境で、Node.jsなどに似た役割を持つものです 現在、この JavaScript実行環境には、いくつかの種類がありますが、ここに新しく加わったのが「Bun」です。
- ブラウザ環境:Google Chrome、Safariなど
- サーバーサイド環境:Node.js:、Deno、そしてBunです!
■Bun には「便利な機能が沢山含まれています!」代表的な機能としては、以下のようなものがあります!!
1.パッケージマネージャー
Bun は npm, yarn, pnpmなどと同じようにパッケージマネージャとしての機能がありnpmのパッケージをそのまま使用可能で、既存のJavaScriptプロジェクトと互換性があります。
Bunは独自に最適化された方法でパッケージをインストールするため、npmやYarnに比べて非常に高速らしいです!
2.モジュールバンドラー
- Bunは、WebpackやRollup、Parcelのようなモジュールバンドラーの機能も備えています!
- Bunは、高速ビルドが可能です
3.テストランナー
- Bunはテストランナーの機能も統合しており、テストフレームワークを別途インストールする必要がありません。
- JestやMochaのような外部テストツールを使用せずに、テストを記述して実行可能です。
■コマンド早見表
| コマンド | 説明 |
|---|---|
| bun init | 新しいプロジェクトを素早くセットアップするコマンドです。 |
| bun instal | プロジェクトの依存関係をインストールするコマンドです。l |
| bun add |
新しいパッケージを追加するコマンドです。 |
| bun remove |
パッケージを削除するコマンドです。 |
| bun update [package] | パッケージを更新するコマンドです。 |
| bun outdated | 古くなったパッケージを確認するコマンドです。 |
| bun link | ローカルパッケージをリンクするコマンドです。 |
| bun pm | パッケージマネージャーを操作するためのユーティリティセットを提供するコマンドです。 |
■では実際にBunをインストールしてみましょう!
マシン環境はこんな感じです!
- MacBookPro
- チップ: M2
- メモリ: 32GB
- OS:ventura(バージョン13.3)
公式サイトにインストールするコマンドがありますよ! [https://bun.sh/:title]

下記コマンドでインストールできます!
curl -fsSL https://bun.sh/install | bash
インストールができましたら!bun -vでバージョンを確認することができます!

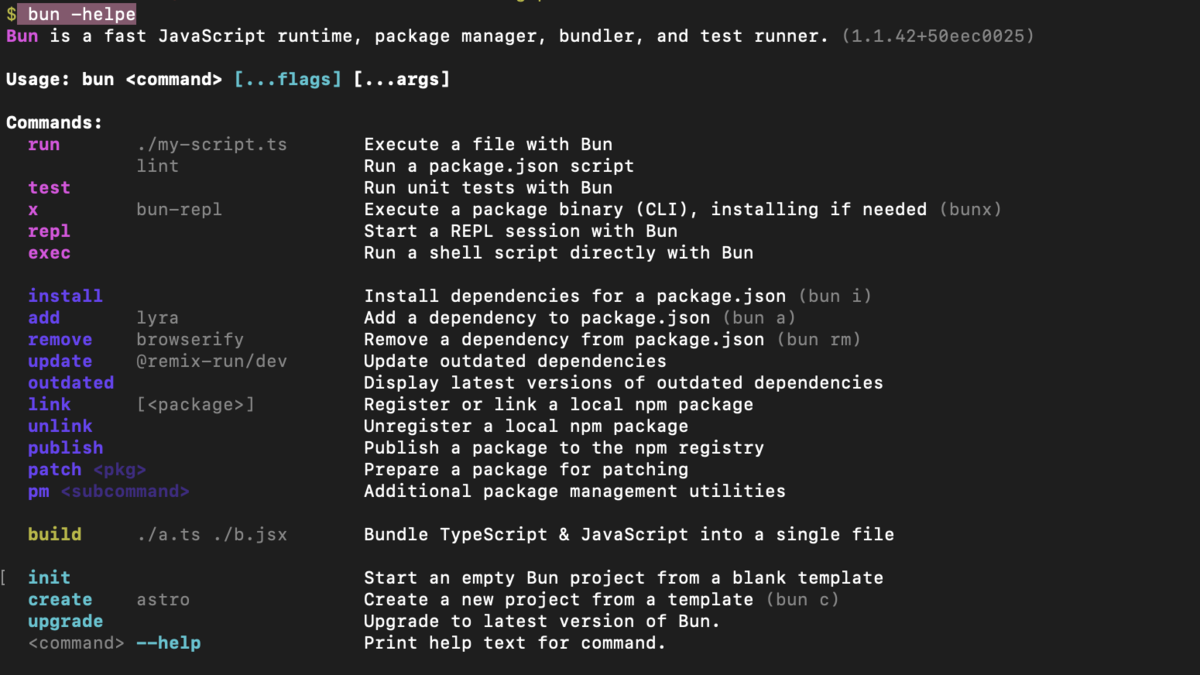
helpでコマンド一覧が見れますよ!
bun -helpe

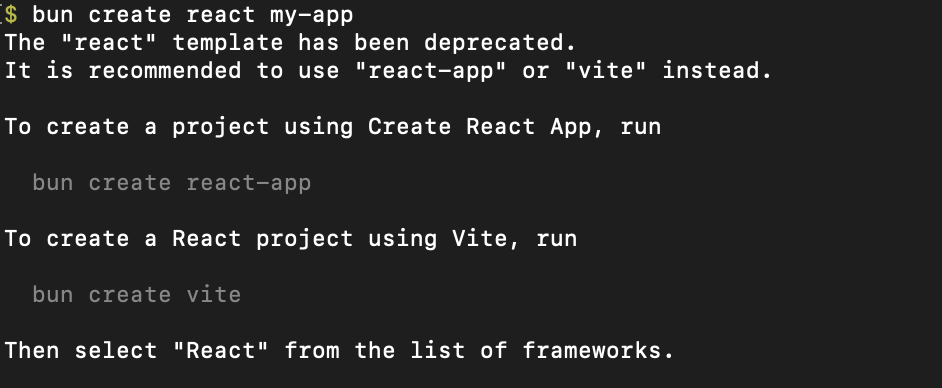
■Create React Appしていきます!

このコマンドbun create react my-appで実行しましたが、非推奨と出てしまいました😭
reactは非推奨になっているから、次のいずれかのコマンドを使ってね。というメッセージが表示されました。
react-app or viteのどちらを使用するかは任意ですが、今回はviteを使います!
Reactを選択します!

TypeScriptを選択します!

下記メッセージが出ればOKです!

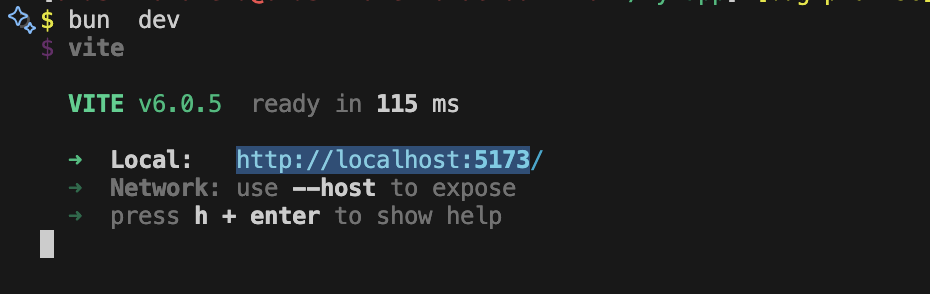
bun dev or bun run devどちらかで起動できます!

Bunでの環境構築は完了です。

■では起動速度見てみます!
npm run dev の時にかかった時間は125 msでした!

bun run dev の時にかかった時間は108 msでした!

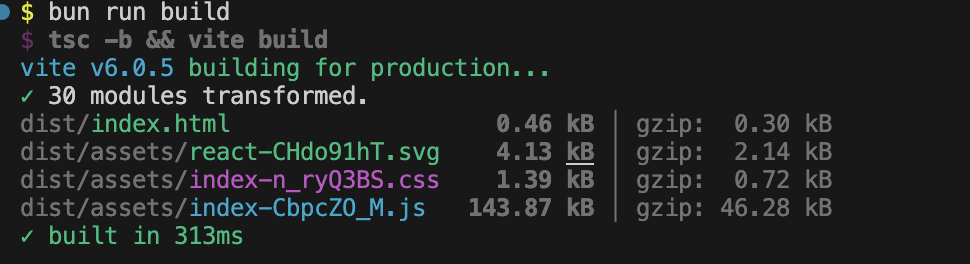
■ビルド速度を見てみます!
npm run build の時にかかった時間は317msでした!

bun run build の時にかかった時間は313msでした!

おー早い!?ファイルがたくさんあると差が結構出るかもしれません。
■まとめ
Bunについて興味が湧き、調べてみました。「圧倒的に速い」という記事を多く目にしたため、自分でも実際に試してみることにしました。期待通り、npmに比べて驚くほど速さを実感できるかと思ったのですが、今回はファイル数が少なかったため、劇的な速さは感じられませんでした。ただ、Bunのポテンシャルの高さを改めて認識する良い機会となりました! 可愛いだけではなかったです!!!!!! 皆さんも是非 Bun を使ってみてください!
■最後に
現在弊社ではエンジニアを募集しています!
この記事を読んで少しでも興味を持ってくださった方は、ぜひカジュアル面談でお話ししましょう!
iimon採用サイト / Wantedly / Green
最後まで読んでいただきありがとうございました!
次のアドベントカレンダーの記事はもりちゃんです! どんな記事を書いてくれるのか楽しみですね!