こんにちは、iimonフロントエンジニアのさいとーです。本記事はiimonアドベントカレンダー21日目の記事となります。
はじめに
みなさんはdeveloper toolをつかってデバッグをしてますでしょうか。
elementsやsource、networkなど見れる便利なツールです。フロントエンドで開発するなら必須のツールです。
しかし、いろいろな便利な機能があるのは知っていましたが、曖昧な理解のまま使っていました。
曖昧な理解だったため、自分がデバッグのときに使っているなと思っている機能をまとめてみました。
devtoolでデバッグをしてみる
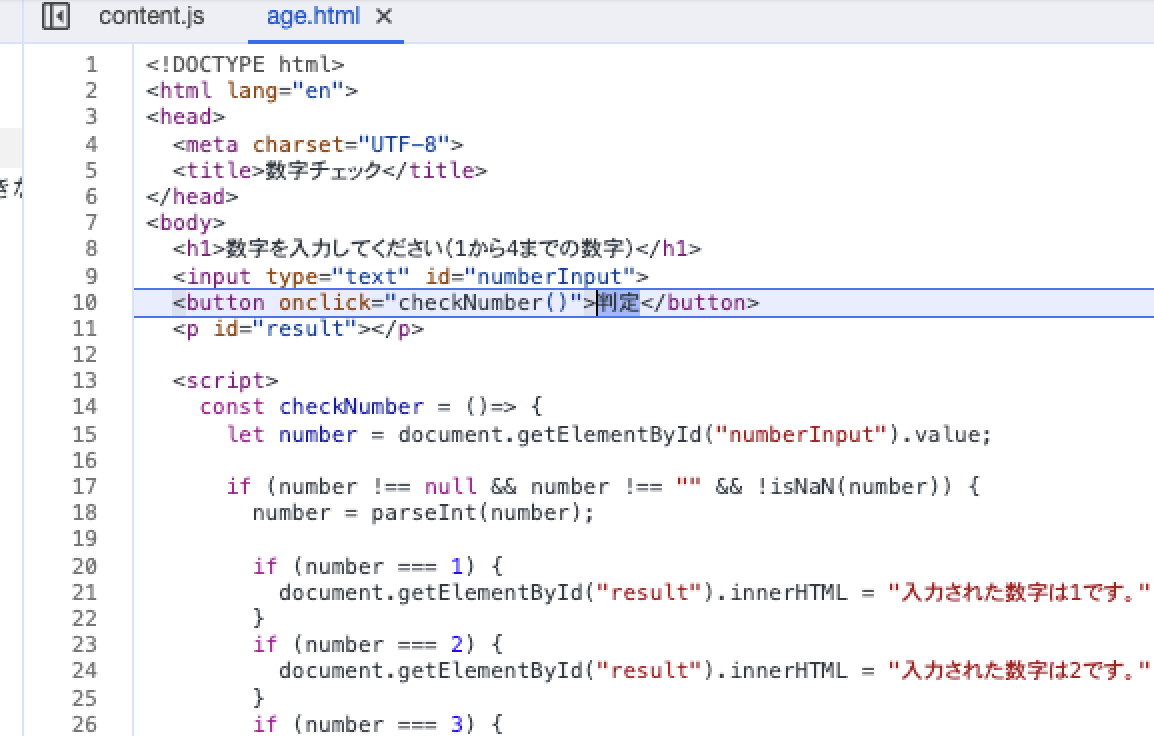
サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数字チェック</title>
</head>
<body>
<h1>数字を入力してください(1から4までの数字)</h1>
<input type="text" id="numberInput">
<button onclick="checkNumber()">判定</button>
<p id="result"></p>
<script>
const checkNumber = ()=> {
let number = document.getElementById("numberInput").value;
if (number !== null && number !== "" && !isNaN(number)) {
number = parseInt(number);
if (number === 1) {
document.getElementById("result").innerHTML = "入力された数字は1です。";
}
if (number === 2) {
document.getElementById("result").innerHTML = "入力された数字は2です。";
}
if (number === 3) {
document.getElementById("result").innerHTML = "入力された数字は3です。";
}
if (number === 4) {
document.getElementById("result").innerHTML = "入力された数字は4です。";
}
else {
document.getElementById("result").innerHTML = "1から4までの数字を入力してください。";
}
} else {
document.getElementById("result").innerHTML = "有効な数字を入力してください。";
}
}
</script>
</body>
</html>
こちらは1~4をユーザーが入力して判定するアプリです。
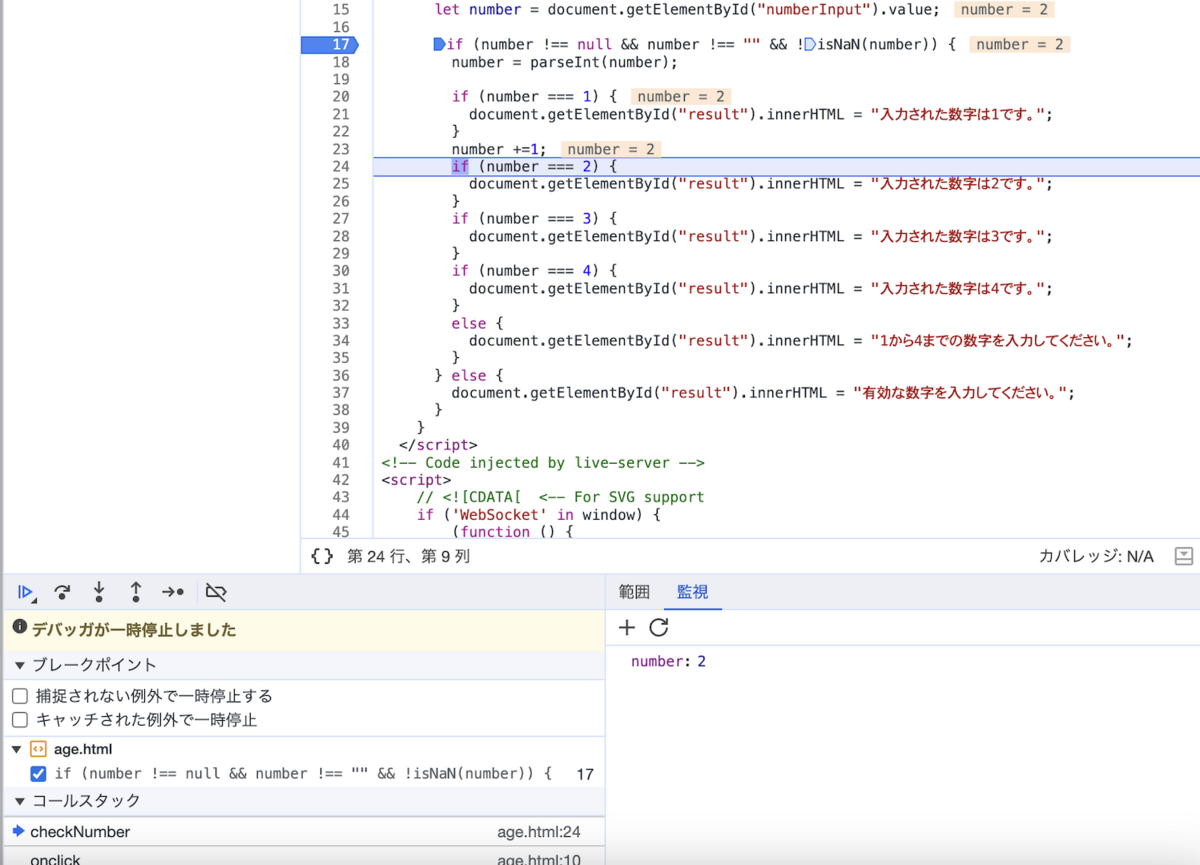
DeveloperToolsでデバッグした画面です

今回はnumber 変数の流れを見るためにデバッグをしました。
15行目にブレークポイントを置いて左下の方にある矢印アイコンを押して処理を進めていきます

左の半円のようなものをStep Over(関数内部には入らない)
右の下矢印のようなものをStep Into(関数内部には入る)
変数の中身を見るだけなら各箇所にconsole.log をいれればプリントデバッグできます。
しかし処理の流れを見るならデバッガで処理を中断しながら変数の値を見ていった方が開発スピードが格段に上がります。プリントデバッグだと元のコードを修正して実行する手間があります。
watch(監視)
処理中の変数の中身を確認したい時に、ブレークポイントを設定して都度確認する必要がなくなり、実行中に変数の変化を確認できるのがwatch(監視)です。

使い方は赤枠の監視(watch)を押下し、+マークを押して監視したい変数名を記入するだけ!
先程のコードでif (number === 2) の前にインクリメントをしました。
この段階では監視タブのnumberの値は1になっています。

しかしステップインしていってインクリメントの行の23行目を超えると監視タブのnumberが2になってるのが確認できます

typeof とおけば変数の型も監視することができます

条件付きブレークポイント
特定の条件になったらブレークポイントを起動するというものです。
たとえば、以下のようなfor文があったときに変数i がある特定の数になったときだけ見たいとなっても
今までのようにconsole.log 箇所にブレークポイントを設定すれば10回処理が止まってしまい手間がかかります。
条件付きブレークポイントを使えば、必要なときにだけデバッグを起動できます
for(let = 0; i < 10 i++ ) {
console.log(i)
}
やり方
ブレークポイント上で右クリックしてブレークポイントを編集を選ぶ

条件にしたい式をここに入力をする
画像のとおりだとnumber 変数が2でないとデバッガーは起動しません

ちなみにコード上でこう書いてるのと同じことです
if(numbet == 2){
debugger
}
Eventlistenerブレークポイント(click)
これはクリックした箇所でデバッガーが起動するというものです。
大規模なプロジェクトで例えば、あるボタンをクリックしたときに処理の初めを知りたい時によく使用しています。
また、Eventlistenerブレークポイントは他にもたくさんありますが、自分は使ったことはありません。これから勉強します
サンプルコードの判定というボタンの処理をクリックした時の処理始めのコードの該当場所を見つけてみます。
判定ボタンを押す前にフォームに数字をいれないといけないので数字をいれます

判定ボタンを押す前にEventlistenerブレークポイント(click)を設定します。
イベントリスナーブレークポイント(EventListenerBreakpoints)を選んでMouseの中のclickにチェックいれます

そしたら判定ボタン押下すると下記のような画面になります
content.js で1回デバッガーが起動してとまります。これは処理の始まりのコードではありません。
function Cnの部分はクリックを検知するための関数らしいので画像の赤枠のスクリプトの実行を再開を押します

そうするとサンプルコードであるage.html の判定ボタン押下時の処理始まりの部分にたどりつくことができます。ここまで来たらStep OverやStep Intoを使うことでその後の処理も追うことができます。

Break on
DOMが更新されるタイミングでブレークポイントを貼ることができます
subtree modifications: 指定した要素のDOMツリー内で要素の挿入、削除があった場合にブレーク
attribute modifications: 指定した要素のスタイルや属性に変更があった場合にブレーク
node removal: 指定した要素が削除された場合にブレーク
今回はsubtree modificationsをつかってみます。
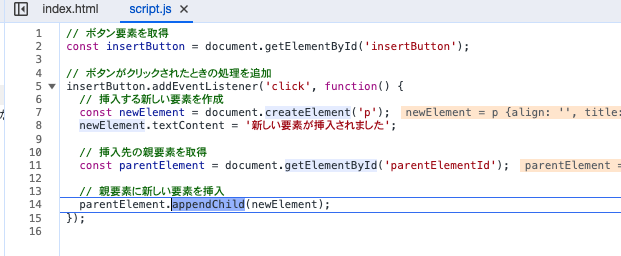
わかりやすいようにボタンをクリックするとp要素が挿入されるものを作成してみました
指定したElementsパネルでブレークさせたい要素を右クリックしてBreak onを開く。(今回はSourcesではないので注意)

Break onのsubtree modificationsを選ぶとブレークポイントが貼られます。

要素を挿入するボタンを押してp要素が挿入された時に、、

ちゃんと止めることができましたー!
まとめ
DeveloperToolまで勉強する時間を取るのはなかなか難しいですが、使い方を知っているだけで
開発スピードやエラーの修正スピードが桁違いに変わるので、これからも新たな機能を探していきたいです。
最後に
最後まで読んでいただきありがとうございます。
この記事を読んで興味を持って下さった方がいらっしゃればカジュアルにお話させていただきたく、是非ご応募をお願いします。
次のアドベントカレンダーの記事はシャレオツエンジニアの木暮さんです!
どんな記事を書くのかとても楽しみにしてますね〜〜〜