はじめに
はじめまして。iimonのフロントエンドを担当している保田(ほだ)と申します。
CSR、SSR、SSG、ISRという用語はよく目にしますが、これまでなんとなくでしか理解できていませんでした。
そこで、この機会に、それぞれがどのようなメリット・デメリットを持つのか、そしてどのような場面で採用するべきかを整理していきたいと考えています。
もし間違っている箇所があれば、ご指摘お願いします🙏
CSR(Client Side Rendering)
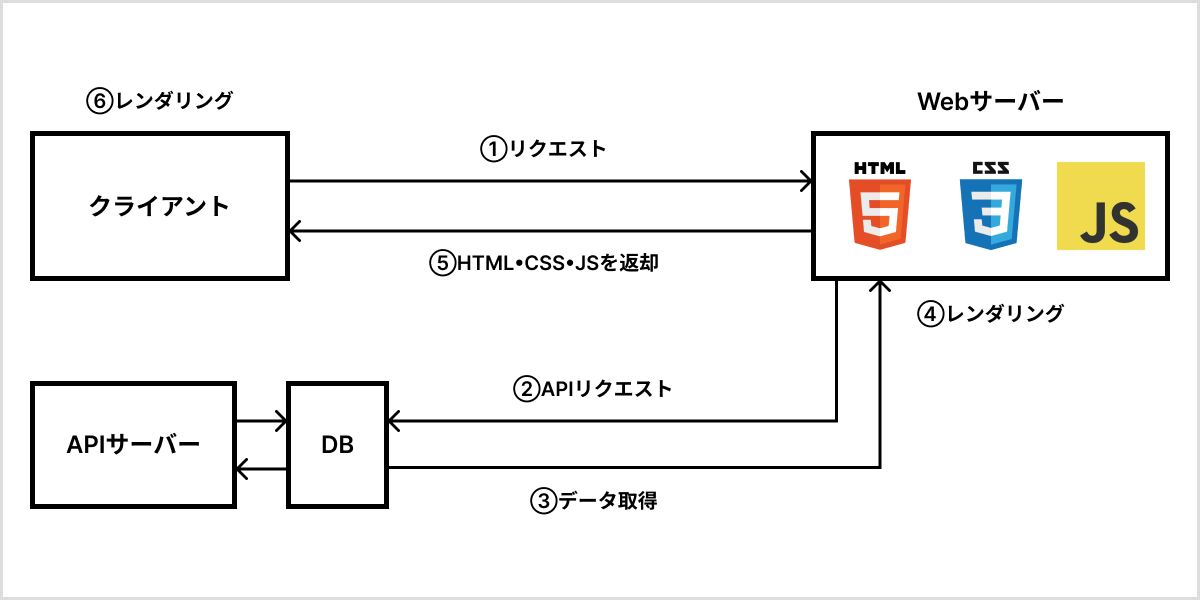
CSRは、リクエストに対して、サーバから空のHTMLファイル、CSS、JavaScriptを取得し、その後、初期データを取得してHTMLをレンダリングします。
処理の流れ
- クライアントからリクエストが送られる。
- サーバーから空のHTMLファイル、CSS、JavaScriptが返却される。
- APIを叩いて初期データを取得してHTMLをレンダリング。

CSRを採用するメリット
- ブラウザによるページ遷移の時間がかからないので、UXを向上することができる
- ページ遷移が高速(実際には遷移しているように見えているだけ)
- ネイティブアプリの代わりとして利用できる。
CSRを採用するデメリット
- 初回にまとめてデータを取得してくるので、初回ロードが遅い。
- アプリケーションの大きさに比例してJavaScriptの記述量も増加するので、ページを表示させるのが遅くなる可能性がある。(ユーザーの回線速度などに依存)
- ブラウザの処理に任せていた部分を、開発者が実装することになるため開発コストがかかる。
- SEOに影響する場合がある 空のHTMLが返却されるので、クローラーがコンテンツを認識できない可能性がある。
※現在はSEOに影響する問題は少なくなっています。
- OGPに対応することができない Facebook や Twitter のクローラーがJavaScript を実行しないため
どのような場面で採用するべき?
- SEOをそこまで意識しないような管理画面系など
- ユーザーが頻繁にページ遷移をするようなサービス
SSR (Server Side Rendering)
SSRはクライアント側ではなく、サーバー側でHTMLをレンダリングします。
リクエストを受けたサーバーが必要なデータを取得した後にHTMLを生成し、クライアントに返却します。
※CSRのデメリットとして、SEOやOGPの対応が難しく、初回ロードが遅いなどの課題があります。これらを解決するためにSSRが登場しました。
処理の流れ
- クライアントからリクエストが送られる。
- 必要なデータを取得する
- サーバー側でHTMLをレンダリング
- HTML/CSS/JavaScriptをクライアントに返却
- クライアントサイドでJavaScriptが実行されてレンダリングされる。(ハイドレーション)

SSRを採用するメリット
- サーバーサイドでHTMLが生成されるので、SEOとOGPに対応可能
- サーバー側でJavaScriptを実行して生成したHTMLをクライアントに返却するため初回ローディングがはやい。
- ブラウザ側の負担が減るので、低スペックなデバイスや回線速度が低い場合も表示速度を保つことができる。
SSRを採用するデメリット
- リクエストごとにHTMLを生成するので、大量のアクセスが来た場合などに、サーバー側の負荷が高くなってしまう。
- CSRに比べると、初回表示が早いが、ユーザーからのリクエストを受けてからHTMLを生成するため、時間がかかる。
- サーバーサイドでJavaScriptで実行する必要があるため、Node.jsが乗ったWebサーバーが必要になる
どのような場面で採用するべき?
- SEOを意識するようなサービス
- 動的コンテンツが多いサービス
SSG (Static Site Generation)
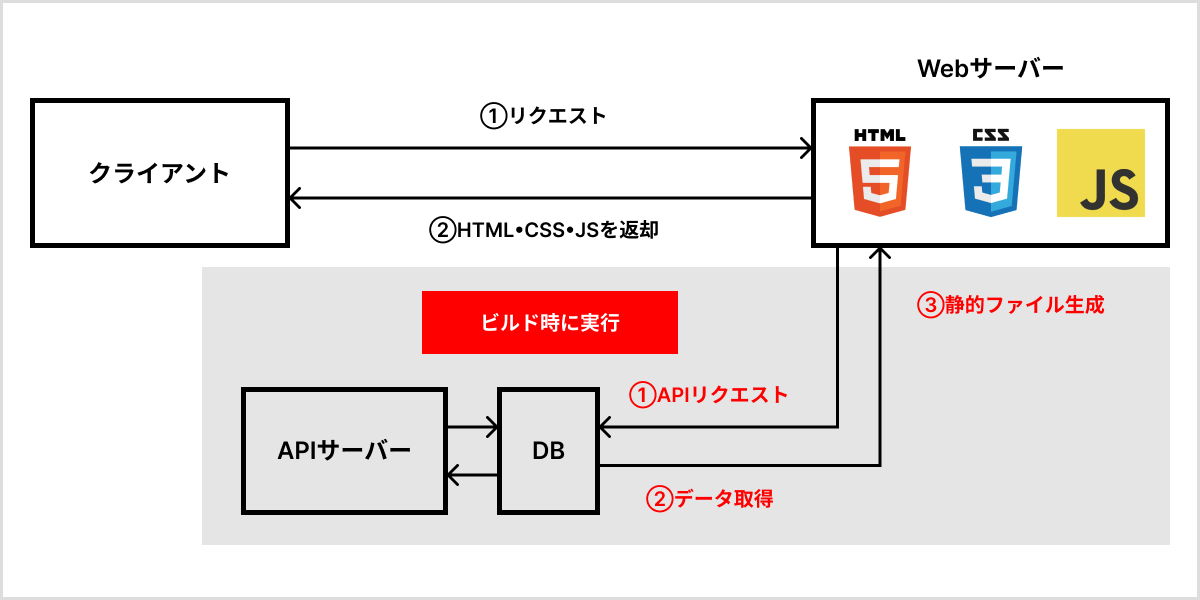
SSGは、ビルド時に事前にサーバー側でAPIでのデータフェッチも含め、サイト全体のHTML構築を完了しておく。
リクエストがあった際にはそれを返却するだけです。
CDNにキャッシュさせておくことによって高速にページを表示することが可能です。
※CSRのデメリットとして、SEOやOGPの対応が難しく、初回ロードが遅いなどの課題があります。これらを解決するためにSSRが登場しました。
処理の流れ
↑ビルド時に静的ファイル生成までを事前に完了しておく。
- クライアントからリクエストが送られる。
- サーバーは事前に生成しておいた静的ファイルを返却する。

SSGを採用するメリット
SSGを採用するデメリット
- 更新にはビルドが必要になるため、リアルタイムで更新することが難しい。
- ビルド時にページ数が多いと、ビルド時間が長くなる場合がある。
どのような場面で採用するべき?
- 静的コンテンツが多く、更新頻度が少ないWebサイト
例:コーポレートサイト•ブログなど
ISR (Incremental Static Regeneration)
ISRとは、直訳すると段階的な静的サイト生成です。
ページにキャッシュの有効期限を指定することができ、有効期限が切れると、ユーザーがページにアクセスした際に、裏側でページの再ビルド(SSR)が行われてコンテンツが更新されます。
※SSGのデータが更新されてから再ビルドするまでの間の、ページ内容が更新されないという問題を解決しています。
処理の流れ
ここで生成されたページはキャッシュされて、次回以降のアクセスに利用されます。 また、有効期限を設定することが可能で、有効期限が切れたあとの一回は古いキャッシュを返して、裏側でページの再生成(SSR)を行います。
ISRを採用するメリット
- 次回以降アクセスしたユーザーにはキャッシュしたHTMLを返却するので高速。
- 事前にすべてのページを生成しないので、ビルド時間を大幅に短縮可能。
- 一定期間ごとにSSRを行うため、頻繁に更新する必要があるコンテンツにも対応することができる。
ISRを採用するデメリット
- 初回アクセス時にページが必要に応じて生成されるため、表示速度が遅くなる可能性がある。
- リアルタイムな更新には対応しづらい場合がある。
どのような場面で採用するべき?
- 更新頻度が高いサイト
- 全ページのビルドに時間がかかる大規模なサイト
おわりに
以上のように、CSR、SSR、SSG、ISRについて整理してみました。
今後はそれぞれのレンダリング方式を状況によって適切な使い分けができるように、実際に動かしながら理解を深めていきたいと思いました。
本日はありがとうございました。